UI 요구사항 확인 ⭐⭐⭐
UI 개념
UI는 넓은 의미에서 사용자가 시스템 사이에서 의사소통할 수 있도록 고안된 물리적, 가상의 매개체
UI 유형 (CG NO)

UI 분야

UI 설계 원칙 (직유학유)

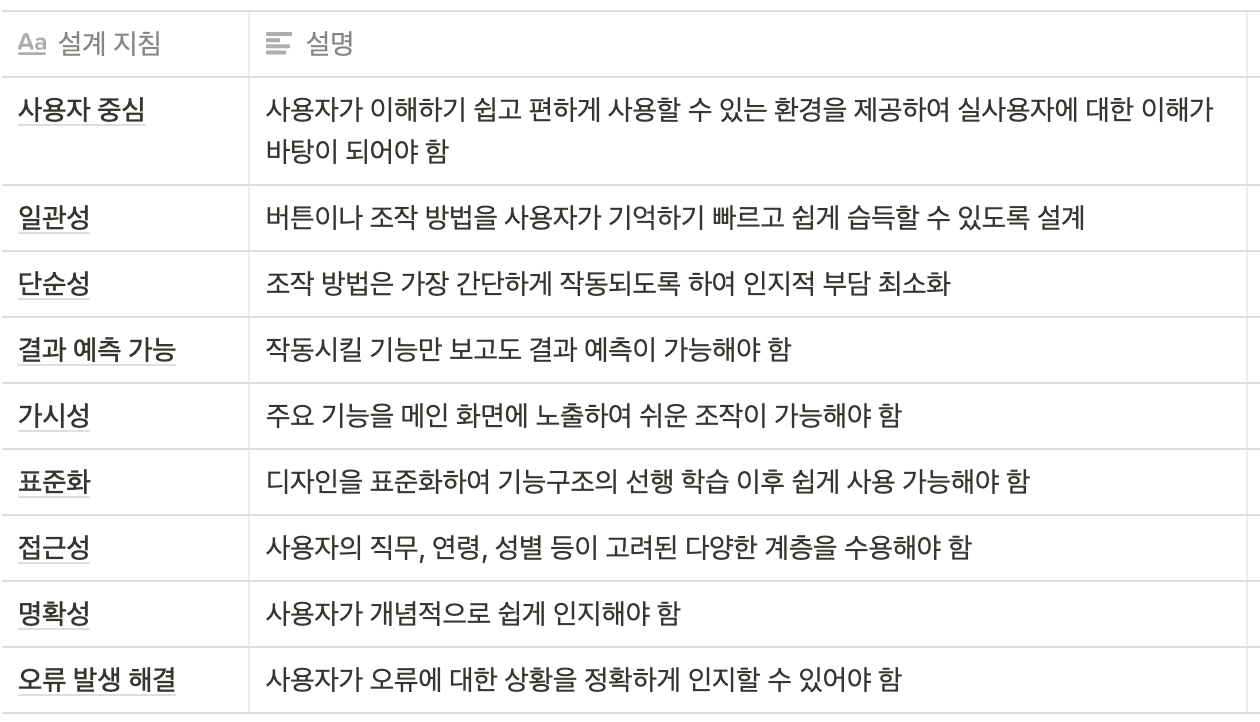
UI 설계 지침 (사일단결 가표접명오)

UI 표준 ⭐⭐⭐
UI 표준 개념
UI 표준은 디자인 철학과 원칙 기반하에 전체 시스템에 공통으로 적용되는 화면 간 이동, 화면 구성등에 관한 규약
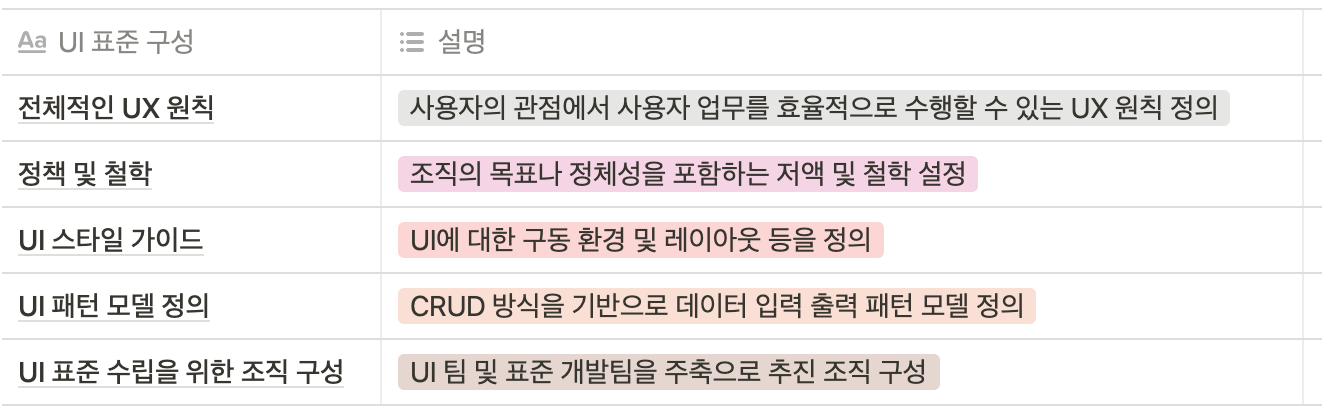
UI 표준 구성 (액정 스패조)

UI 구동 환경 정의
- 컴퓨터 OS 확인 : 기업이 운영하는 업무와 운영체제 확인
- 웹 브라우저 확인 : 익스플로러, 크롬, 파이어폭스 등 기업 환경에 가장 적합한 것으로 확정
- 모니터 해상도 확인 : 모니터 해상도 기본을 설정
- 프레임 세트 확인 : 속도 및 업무 편의성을 고려하여 각 영역별 프레임을 구분해 적용
레이아웃 정의
- 화면 구조 정의 : 기본 배치는 크게 상단, 왼쪽, 콘텐츠 영역의 3개 부분으로 설계
- 상단 메뉴 구성 : 시스템 로고, 로그인 사용자, 바로가기 메뉴, 주메뉴 / 시스템 전체 페이지에 동일하게 제공
- 좌측 메뉴 구성 : 구성요소로 서브 메뉴, 배너 존재
- 내용 구성 : 구성 요소로 메인 이미지, 시스템별 구성 콘텐츠 존재
- 하단 메뉴 구성 : 구성요소는 회사 CI, 저작권 등 존재
- 사용 환경에 맞춰 페이지 폭 정의 : 브라우저 사이즈에 따라 페이지 폭 크기를 유동적으로 적용
UI 지침 ⭐⭐⭐
UI 지침 개념
표준에 따라 사용자 인터페이스 설계, 개발 시 지켜야 할 세부사항을 규정하는 가이드라인
UI 개발을 위한 주요 기법

사용자 요구사항 도출

스토리보드 ⭐⭐
스토리보드
UI 화면 설계를 위해서 정책이나 프로세스 및 콘텐츠의 구성, 와이어 프레임(UI, UX), 기능에 대한 정의, 데이터베이스의 연동 등 구축하는 서비스를 위한 대부분 정보가 수록된 문서이다.
UI 화면 설계 구분

스토리보드 작성 절차 (개서스 메추)
- 전체 개요 작성 : 주요 목적과 대상, 어떠한 기능을 제공할지 가장 핵심적인 개념만 대표 화면과 함께 요약해서 작성
- 서비스 흐름 작성 : 메인 페이지로부터 각각의 서브 메뉴들이 어떤 화면들을 거쳐서 진행되는지 과정을 보여주는 화면 작성
- 스타일 확정 : 레이아웃이나 글자 모양, 크기, 색상, 그래픽에서의 일관성을 유지해야 하는 스타일 확정
- 메뉴별 화면 설계도 작성 및 상세 설명 : 각각의 화면에 대한 상세 설명 페이지를 작성
- 추가 관련 정보 작성 : 메뉴별 화면 설명은 구체적이고 이해하기 쉽게 설명하고, 연결되는 서버가 있다면 해당 URL이나 관련 정보도 같이 작성. 프로그램 요소나 ASP나 PHP등의 프로그램 등을 표시하고 그 기능에 대해 설명
UI 프로토타입 제작 및 검토 ⭐
프로토타입
컴퓨터 시스템이나 소프트웨어 설계 또는 성능, 구현 가능성, 운용 가능성을 평가하거나 요구사항을 좀 더 잘 이해하고 결정하기 위하여 전체적인 기능을 간략한 형태로 구현한 시제품
UI 프로토타입 작성시 고려 사항 (계범 목기 산유)
- 프로토타입 계획 작성
- 프로토타입 범위 확인
- 프로토타입 목표 확인
- 프로토타입 기간 및 비용 확인
- 프로토타입 산출물 확인
- 프로토타입 유의사항 확인
UI 프로토타입 제작 및 검토 프로세스 (아유프적)
- 소프트웨어 아키텍처 설계 원리 확인
- 프로토타입 유스케이스 작성
- UI 요구사항을 반영한 프로토타입 제작
- UI 적정성 검토
반응형
'🎓 정보처리기사' 카테고리의 다른 글
| [정보처리기사 - 실기] VII. 애플리케이션 테스트 관리 - 애플리케이션 테스트 케이스 설계 (0) | 2020.11.22 |
|---|---|
| [정보처리기사 - 실기] VI. 화면 설계 - UI 설계 (0) | 2020.11.22 |
| [정보처리기사 - 실기] V. 인터페이스 구현 - 인터페이스 구현 검증 (0) | 2020.11.20 |
| [정보처리기사 - 실기] V. 인터페이스 구현 - 인터페이스 기능 구현 (0) | 2020.11.20 |
| [정보처리기사 - 실기] V. 인터페이스 구현 - 인터페이스 설계 확인 (0) | 2020.11.20 |